آیا بهینه سازی کد های CSS در وردپرس جهت بالا بردن سرعت سایت حقیقت دارد؟ بهینهسازی کدهای CSS در وردپرس میتواند بهبود قابل توجهی در عملکرد و سرعت بارگیری وبسایت شما داشته باشد.
فایل های CSS قالب بندی بصری و سبک وب سایت وردپرس شما را کنترل می کنند. اما اگر کد CSS شما به روش مطلوب و بهینه نوشته نشده باشد، می تواند سرعت وب سایت شما را کند کند و حتی یکی از مهم ترین دلایل کند بودن سایت وردپرسی باشد ولی با بهینه کردن کدهای سایت میتوانید بازدید از صفحه را افزایش و نرخ پرش را کاهش دهید.
در این مقاله از لرنچی ، ما دو روش آسان را برای بهینه سازی کد های CSS در وردپرس به شما یاد خواهیم داد، پس تا انتهای این مقاله با ما همراه باشید.
چگونه کد های CSS در سرعت سایت وردپرس تاثیر میگذارند
فایل های CSS برای تعریف ظاهر بصری سایت وردپرس شما استفاده می شود. قالب وردپرس شما حاوی یک فایل شیوه نامه CSS – CSS stylesheet است و برخی از افزونه های شما نیز ممکن است از آن استفاده کنند.
CSS برای وب سایت های مدرن ضروری است، اما ممکن است فایل های CSS بسته به نحوه تنظیم سرعت و عملکرد سایت شما را کند کنند.
حتی یک تأخیر کوچک در سرعت سایت، تجربه کاربری بدی را ایجاد می کند و ممکن است بر رتبه بندی و تبدیل جستجوی شما تأثیر بگذارد و در نتیجه باعث کاهش ترافیک و فروش شود؛ پس باید بر روی افزایش سرعت سایت خود سرمایه گذاری زیادی کنید.
یکی از راه هایی که فایل های CSS می توانند وب سایت شما را کند کنند این است که قبل از نمایش صفحه نیاز به بارگذاری داشته باشند. این بدان معناست که بازدیدکنندگان شما تا زمان بارگیری فایل CSS یک صفحه خالی را مشاهده می کنند. این به عنوان مسدود کردن رندر CSS (render-blocking CSS) معروف است.
یکی دیگر از دلایل رایج اینکه فایل های CSS می توانند وب سایت شما را کند کنند این است که حاوی بیش از مقدار مورد نیاز برای نمایش قسمت قابل مشاهده صفحه فعلی باشند. این کد اضافی به این معنی است که بارگیری آنها بیشتر طول می کشد.
خبر خوب این است که می توانید با بهینه سازی کد های CSS ، عملکرد سایت وردپرس خود را بهبود بخشید و سرعت آن را بالا ببرید.
این کار با شناسایی حداقل کد CSS مورد نیاز برای نمایش قسمت اول صفحه وب فعلی انجام می شود. این به عنوان CSS بحرانی یا critical CSS شناخته می شود. این کد حیاتی سپس به صورت درون صفحه یا اینلاین به جای صفحات CSS stylesheet جداگانه به کد های HTML صفحه اضافه می شود، به طوری که می توان کد را بدون نیاز به بارگذاری فایل CSS استایل شیت اجرا کرد.
پس از اینکه بازدیدکنندگان شما محتویات صفحه را مشاهده کردند، می توانید بقیه CSS را بارگیری کنید. این به عنوان deferred loading شناخته می شود.
در این آموزش، ما دو روش برای بهینه سازی کد های CSS وردپرس به شما نشان می دهیم و می توانید یکی از بهترین روش ها را برای خود انتخاب کنید.
پنج تا از بهترین روش بهینه سازی کد های CSS وردپرس
1- استفاده از فایلهای CSS جمعشده (Concatenation): وردپرس اجازه میدهد تا تمام فایلهای CSS استفاده شده در وبسایت را به یک فایل CSS ترکیب کنید. این کار باعث کاهش تعداد درخواستهای سرور و بهبود سرعت بارگیری میشود. برای انجام این کار میتوانید از افزونههای بهینهسازی CSS مانند “Autoptimize” استفاده کنید.
2- فشردهسازی فایلهای CSS (Minification): فشردهسازی فایلهای CSS به معنای حذف فاصلهها، کامنتها و کد غیرضروری دیگر است. این کار باعث کاهش حجم فایل و افزایش سرعت بارگیری میشود. افزونههایی مانند “Autoptimize” میتوانند این کار را برای شما انجام دهند.
3- استفاده از نسخهبندی فایلهای CSS (Versioning): با استفاده از نسخهبندی فایلهای CSS، میتوانید از کشهای مرورگر بهره ببرید و مطمئن شوید که کاربران شما همیشه آخرین نسخه فایلهای CSS را دریافت میکنند. برای این کار میتوانید از تابع wp_enqueue_style در فایل functions.php قالب خود استفاده کنید و نسخه فایل را به آدرس فایل CSS اضافه کنید.
4- استفاده از نحوهٔ بارگیری بهینه CSS (Optimized Loading): وردپرس به شما اجازه میدهد تا برخی از فایلهای CSS را فقط در صفحاتی که نیاز به آنها دارند بارگیری کنید. این کار باعث کاهش حجم فایلهای بارگیری میشود و سرعت بارگیری را افزایش میدهد. میتوانید از تابع wp_enqueue_style و استفاده از شرطهایی مانند is_home()، is_page() و is_single() برای بارگیری فایلهای CSS در صفحات مختلف استفاده کنید.
5- حذف CSS غیرضروری: بررسی کنید که آیا تمام کدهای CSS مورد استفاده در وبسایت شما ضروری هستند یا خیر. ممکن است در برخی قالبها یا افزونهها CSS زائدی وجود داشته باشد که بارگیری نکنید. با بررسی و حذف CSS غیرضروری، میتوانید حجم فایلها را کاهش داده و سرعت بارگیری را بهبود بخشید.
روش ۱ : بهینه سازی کد های CSS وردپرس با افزونه WP Rocket
افزونه WP Rocket بهترین افزونه کش وردپرس در بازار است. این پلاگین ساده ترین راه برای بهینه سازی کد های CSS وردپرس شما را ارائه میدهد. در واقع، به آسانی چک کردن یک جعبه است؛ مختصر و مفید. WP Rocket یک افزونه برتر در زمینه Cache وردپرس است.
اولین کاری که باید انجام دهید نصب و فعال سازی افزونه WP Rocket است. برای اطلاعات بیشتر ، راهنمای گام به گام در مورد نحوه نصب افزونه وردپرس را ببینید.
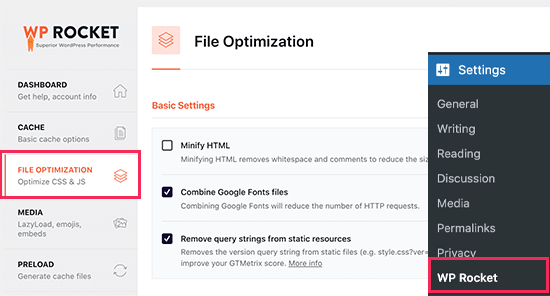
پس از فعال شدن افزونه وردپرس راکت ، باید به صفحه تنظیمات » WP Rocket بروید و به تب «File Optimization» بروید.
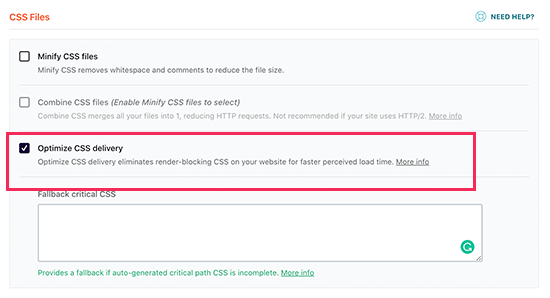
در مرحله بعد، باید به قسمت CSS files بروید و در آن بخش، باید کادر کنار گزینه “Optimize CSS delivery” را علامت بزنید.
این ویژگی به طور هوشمند CSS حیاتی مورد نیاز برای قالب بندی بخشی از صفحه وب را که بازدیدکنندگان شما ابتدا مشاهده می کنند، شناسایی می کند. صفحات شما سریعتر بارگیری می شوند و بقیه CSS پس از مشاهده بازدیدکنندگان از محتویات آن بارگیری می شود.
تنها کاری که باید انجام دهید این است که روی دکمه Save Changes کلیک کنید و منتظر بمانید تا افزونه موشک وردپرس فایل CSS لازم را برای همه پست ها و صفحات شما ایجاد کند.
همچنین به طور خودکار حافظه پنهان وب سایت شما را پاک می کند، به طوری که بازدیدکنندگان شما به جای نسخه های بهینه نشده ذخیره شده در حافظه پنهان و کش، نسخه جدید بهینه شده سایت شما را مشاهده می کنند.
روش ۲ : بهینه سازی کد های CSS وردپرس با افزونه Autoptimize
افزونه Autoptimize یک افزونه رایگان است که برای بهینه سازی کد فایل های CSS و JS وب سایت شما طراحی شده است؛ این در حالیست که Autoptimize یک افزونه رایگان است، به اندازه WP Rocket ویژگی ندارد و راه اندازی آن زمان بیشتری می برد.
به عنوان مثال، نمی تواند به طور خودکار کد CSS حیاتی مانند WP Rocket را شناسایی کند. با این حال، اگر بودجه محدودی دارید و برای سرعت بخشیدن به سایت خود به تمام ویژگی های دیگر WP Rocket احتیاج ندارید، می تواند گزینه خوبی باشد.
در این روش نیز اولین کاری که باید انجام دهید نصب و فعالسازی افزونه Autoptimize است.
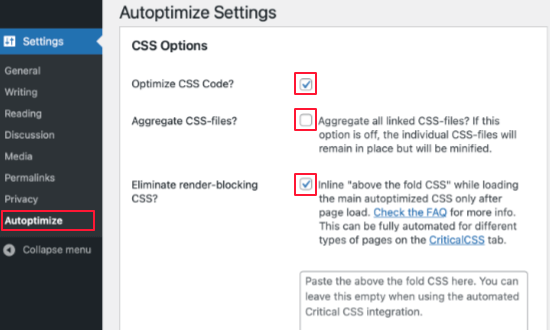
پس از فعال شدن، باید به صفحه تنظیمات » Autoptimize وارد شوید. هنگامی که به آن صفحه وارد شدید، باید به قسمت CSS Options بروید و کادر Optimize CSS Code را در بالا علامت بزنید.
پس از انجام این کار، باید مطمئن شوید که گزینه “Aggregate CSS-files” علامت زده نشده باشد و سپس “Eliminate render-blocking CSS” را علامت بزنید. اکنون می توانید بر روی دکمه “Save Changes and Empty Cache” کلیک کنید تا تنظیمات خود را ذخیره کنید.
اما تا زمانی که برای یک حساب CSS بحرانی ثبت نام نکنید، این افزونه به درستی کار نخواهد کرد. این یک سرویس اشتراک VIP است که بهینه سازی خودکار کد های بحرانی CSS مورد نیاز را انجام میدهد که صد البته باید به صورت ماهانه هزینه اشتراک آن را بپردازید.
امیدواریم این آموزش به شما در یادگیری نحوه بهینه سازی کد های CSS وردپرس و همچنین افزایش سرعت سایت شما کمک کرده باشد.
همچنین ممکن است بخواهید مقاله [ راه های افزایش امنیت وردپرس – بررسی چند راه ساده و آسان ] ما را نیز مطالعه نمایید.