تا حالا همه ی ما با اخطار No Internet گوگل کروم مواجه شدیم. در اینجا میتونید تا زمان برقراری مجدد اتصال، به انجام بازی مخفی در صفحه no intenet بازی دایناسور گوگل کروم یا همون بازی دایناسور گوگل کروم بپردازید. اگه قصد هک کردن و یا دور زدن این بازی رو دارید، پیشنهاد میکنم که این مقاله رو از دست ندید. به این ترتیب دایناسور شما شکست ناپذیر خواهد شد!
پس با لرنچی همراه باشید تا این موضوع یعنی ( هک بازی دایناسور گوگل کروم ) رو به زبانی ساده بررسی و تحلیل کنیم.
چجوری بازی دایناسور گوگل کروم رو باید اجرا کنیم ؟
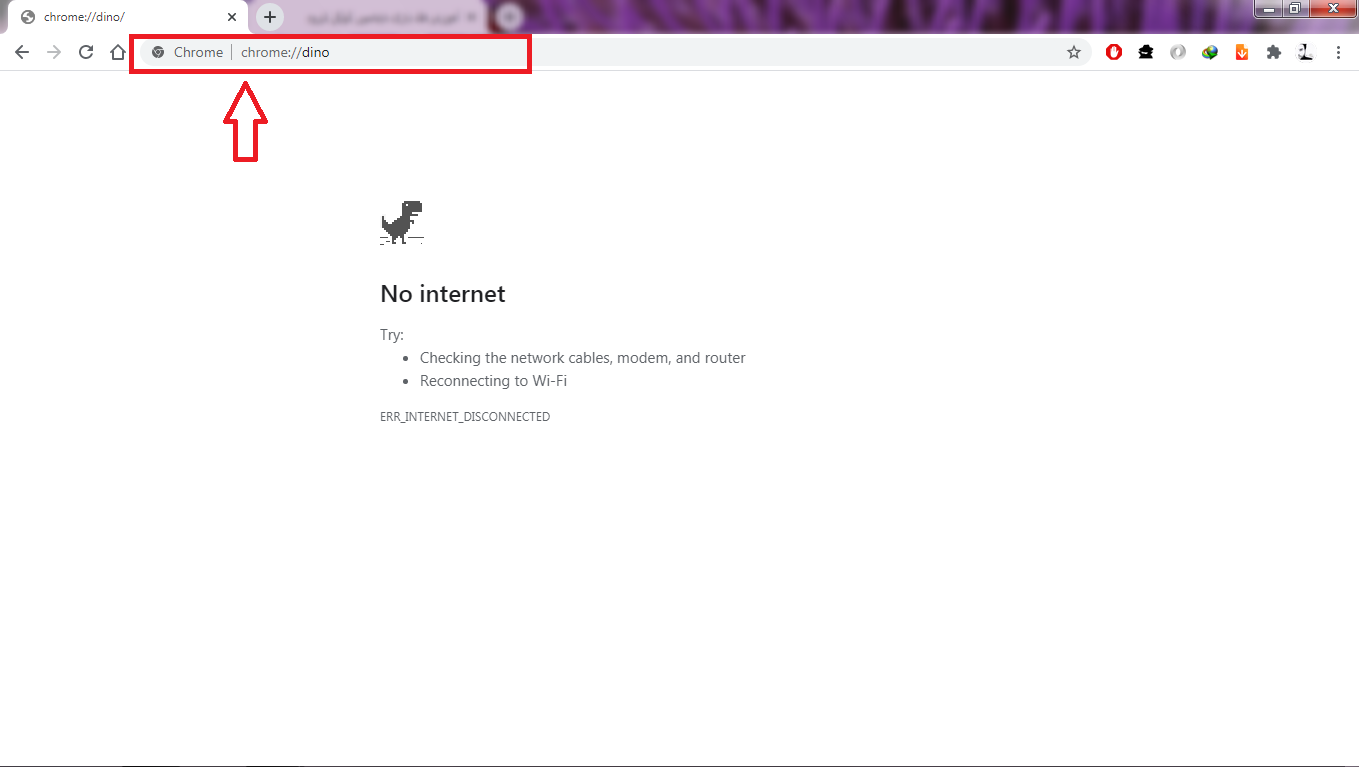
اگه اتصال اینترنت نداشته باشید، پس لازم نیست که کار خاصی رو انجام بدید. در این هنگام باید یه آدرس URL رو در نوار آدرس مرورگر گوگل خودتون وارد کنید تا بتونید صفحه بازی پرش دایناسور از روی کاکتوس رو مشاهده کنید.

اگه هم اتصال اینترنت دارید، این موقع هم لازم نیست که اون رو قطع کنید، بلکه با تایپ عبارت :
chrome://dino
میتونید به این بازی مخفی دسترسی پیدا کنید.
همچنین میتونید با کلیک بر روی عبارت : بازی دایناسور گوگل کروم اون رو مستقیما لود کنید.

وقتی به این صفحه رسیدید، اونموقع میتونید با فشار دادن کلید فاصله یا همون اسپیس، بازی دایناسور دونده رو شروع کنید. در این لحظه میبینید که دایناسور دویدن رو آغاز میکنه. نحوه پیشبرد گیمپلی بازی هم به این صورت هست که باید از برخورد با اشیای پیش روی خودتون (مثل کاکتوس ها و پرندگان)، جلوگیری کنید. اگه با یکی از پرندگان و یا کاکتوس ها برخورد کنید، اونموقع بازی به پایان میرسه و امتیاز ثبت میشه. اگه شما هم دوست دارید یک امتیاز بسیار بالا در این بازی ثبت کنید و پیش دوستان خود رکورد خود را به رخ آنها بکشید در ادامه مقاله نحوه هک این بازی برای بدست آوردن امتیاز بسیار بالا را به شما آموزش میدهیم.
به این صورت لحظات انتظار برای برقراری اینترنت، زودتر سپری شده و همچنین با سعی در شکستن رکورد هاتون، میتونید خودتون رو هم به چالش بکشید.
با پیشروی در بازی، درجه سختی اون هم افزایش پیدا میکنه. طبیعتا لذت اصلی کسب امتیازات بالا، به این هست که این کار رو بدون تقلب انجام بدید. اما اگه قصد هک کردن این بازی رو داشته باشید، چی ؟
نحوه هک بازی دایناسور گوگل کروم
هک این بازی باعث میشه تا بازی باز ها بتونن دایناسور خودشون رو شکست ناپذیر کرده و در نتیجه بدون ترس از شکست، به بازی کردن ادامه دهند.جهت شروع ابتدا به صفحه No Internet نیاز دارید
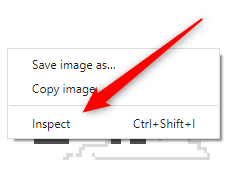
- پس باید به آدرس chrome://dino برید. پس از بارگذاری صفحه موردنظر، باید بر روی اون راست کلیک کرده و سپس در منوی ظاهر شده، بر روی Inspect کلیک کنید.

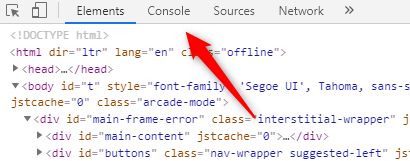
- به این صورت، Chrome DevTools در سمت راست پنجره مرورگر باز خواهد شد. در اینجا باید برگه Console رو انتخاب کنید.

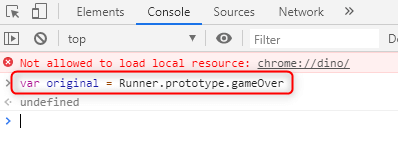
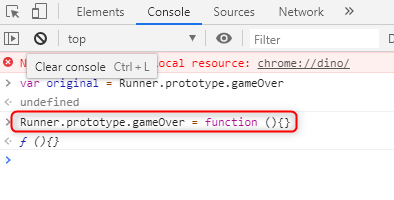
- البته میتونستید کلیدهای ترکیبی Ctrl+Shift+I رو هم به صورت همزمان فشار داده تا مستقیما به برگه Console در Chrome DevTools منتقل بشید. پس از قرارگیری در برگه Console، باید دستور زیر رو درج کرده و سپس کلید Enter رو فشار بدید.
var original = Runner.prototype.gameOver

- در ظاهر اتفاق خاصی رخ نمیده، اما در ادامه دلیل ضرورت این کار رو توضیح خواهیم داد. سپس باید دستور زیر رو هم وارد کنید :
Runner.prototype.gameOver = function (){} 
پس از فشار دادن کلید Enter، میبینید که {}() f در سطر بعد ظاهر میشه. این چیزی هست که الان اتفاق افتاده : زمانی که بازی به پایان میرسه (منظور زمانی هست که به چیزی برخورد میکنید)، دستور Runner.prototype.gameOver فراخوانی شده و اجرا میشه. در این مورد اگه این کد رو وارد نکرده باشید، صدایی رو شنیده، بازی متوقف شده و پیغام Game Over هم نمایش داده میشه.
کاری که کد ذکر شده در بالا انجام میده، اینه که عملکرد GameOver رو با عملکردی خالی، جایگزین میکنه. این قضیه به این معناست که بجای شنیدن صدا، توقف بازی و نمایش پیغام GameOver، اتفاقی رخ نداده و شما همچنان میتونید به دویدن ادامه بدید. جهت آزمایش این تغییرات هم میتونید DevTools رو بسته و پس از اون با فشار کلید فاصله، بازی رو آغاز کنید.
همون طور که مشاهده میکنید، دایناسور شما تحت تأثیر اشیای محیط قرار نگرفته و در واقع شکست ناپذیر میشه و میتونید ببینید در نهایت مرحله آخر بازی دایناسور گوگل چی میشه :))
حالا بیایید فرض کنیم که پس از ۲۵ دقیقه بازی، میخواید که بازی رو متوقف کرده و امتیاز خودتون رو به ثبت برسونید. جهت انجام این کار هم باید بتونید به نحوی بازی رو پایان بدید، چون دیگه با برخورد به اشیا، این کار صورت نمیگیره.
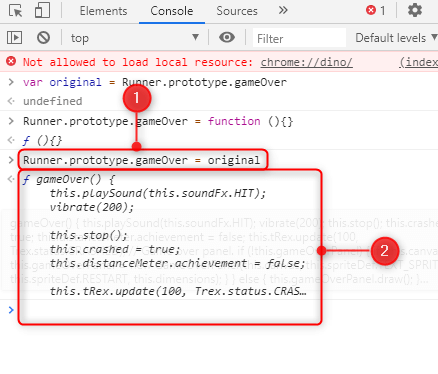
اولین کدی رو که وارد کردیم، به یاد دارید ؟ این کد، عملکرد عادی gameOver رو در متغیر original ذخیره کرده. به این ترتیب با استفاده از دستور زیر میتونیم عملکرد عادی gameOver رو فعال کنیم.
Runner.prototype.gameOver = original

امیدواریم از این مقاله آموزشی لرنچی نهایت استفاده را برده باشید. در صورتی که در مورد روند کار با ابهام مواجه شدید و یا سؤالی داشتید، حتماً آن را از طریق بخش نظرات با ما مطرح کنید.